1. 设置Mask.EditMask和DisplayFormat,EditFormat属性。设置为一致:'yyyy-MM-dd HH:mm'; //依照想要的显示格式设置此字符串。
- this.dateEdit1.Properties.DisplayFormat.FormatString = "yyyy-MM-dd HH:mm";
- this.dateEdit1.Properties.DisplayFormat.FormatType = DevExpress.Utils.FormatType.DateTime;
- this.dateEdit1.Properties.EditFormat.FormatString = "yyyy-MM-dd HH:mm";
- this.dateEdit1.Properties.EditFormat.FormatType = DevExpress.Utils.FormatType.DateTime;
- this.dateEdit1.Properties.Mask.EditMask = "yyyy-MM-dd HH:mm";
2. 假设要显示时间须要设置VistaDisplayMode=true, VistaEditTime=true。意思为显示时间。在时间控件中会出现时钟图标,并能够编辑时间。
- this.dateEdit1.Properties.VistaDisplayMode = DevExpress.Utils.DefaultBoolean.True;
- this.dateEdit1.Properties.VistaEditTime = DevExpress.Utils.DefaultBoolean.True;
- this.dateEdit1.Properties.VistaTimeProperties.DisplayFormat.FormatString = "HH:mm";
- this.dateEdit1.Properties.VistaTimeProperties.DisplayFormat.FormatType = DevExpress.Utils.FormatType.DateTime;
- this.dateEdit1.Properties.VistaTimeProperties.EditFormat.FormatString = "HH:mm";
- this.dateEdit1.Properties.VistaTimeProperties.EditFormat.FormatType = DevExpress.Utils.FormatType.DateTime;
- this.dateEdit1.Properties.VistaTimeProperties.Mask.EditMask = "HH:mm";
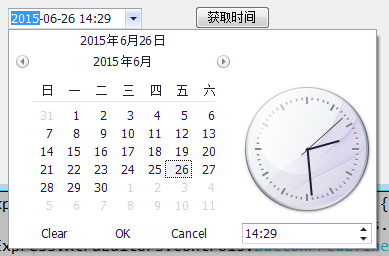
下图为设置后的日期控件

- //
- // dateEdit1
- //
- this.dateEdit1.EditValue = new System.DateTime(2015, 6, 26, 14, 29, 8, 441);
- this.dateEdit1.Location = new System.Drawing.Point(24, 154);
- this.dateEdit1.Name = "dateEdit1";
- this.dateEdit1.Properties.Buttons.AddRange(new DevExpress.XtraEditors.Controls.EditorButton[] {
- new DevExpress.XtraEditors.Controls.EditorButton(DevExpress.XtraEditors.Controls.ButtonPredefines.Combo)});
- this.dateEdit1.Properties.DisplayFormat.FormatString = "yyyy-MM-dd HH:mm";
- this.dateEdit1.Properties.DisplayFormat.FormatType = DevExpress.Utils.FormatType.DateTime;
- this.dateEdit1.Properties.EditFormat.FormatString = "yyyy-MM-dd HH:mm";
- this.dateEdit1.Properties.EditFormat.FormatType = DevExpress.Utils.FormatType.DateTime;
- this.dateEdit1.Properties.Mask.EditMask = "yyyy-MM-dd HH:mm";
- this.dateEdit1.Properties.VistaDisplayMode = DevExpress.Utils.DefaultBoolean.True;
- this.dateEdit1.Properties.VistaEditTime = DevExpress.Utils.DefaultBoolean.True;
- this.dateEdit1.Properties.VistaTimeProperties.Buttons.AddRange(new DevExpress.XtraEditors.Controls.EditorButton[] {
- new DevExpress.XtraEditors.Controls.EditorButton()});
- this.dateEdit1.Properties.VistaTimeProperties.DisplayFormat.FormatString = "HH:mm";
- this.dateEdit1.Properties.VistaTimeProperties.DisplayFormat.FormatType = DevExpress.Utils.FormatType.DateTime;
- this.dateEdit1.Properties.VistaTimeProperties.EditFormat.FormatString = "HH:mm";
- this.dateEdit1.Properties.VistaTimeProperties.EditFormat.FormatType = DevExpress.Utils.FormatType.DateTime;
- this.dateEdit1.Properties.VistaTimeProperties.Mask.EditMask = "HH:mm";
- this.dateEdit1.Size = new System.Drawing.Size(134, 21);
- this.dateEdit1.TabIndex = 5;